
Here at Formidable, our design team is full of Figma superfans. We understand that every organization has different needs and processes in place, but when clients ask us whether shifting from Sketch to Figma is worthwhile, we tend to enthusiastically recommend it. From ideation to prototyping, Figma is packed with helpful tools for collaboration that set it apart from competitors.
Change isn’t easy. Moving a design team away from an established design process to a totally new one can be challenging, especially when time is tight and there are already a lot of tasks for the team to handle. So here’s a guide for you and your team as you embark on the voyage.

Making the decision
Understand the differences between Sketch and Figma
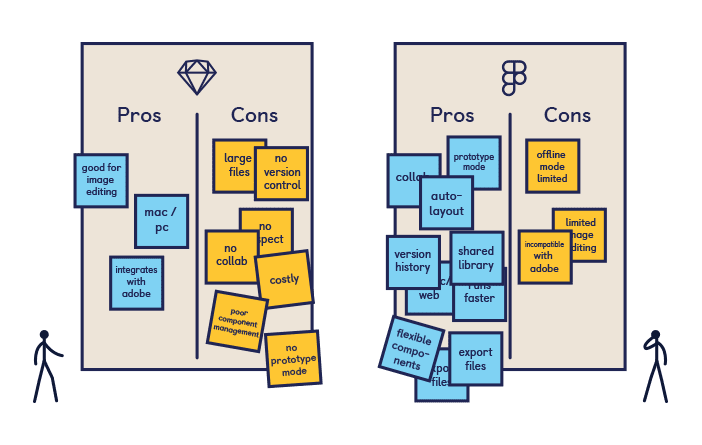
If you’re looking into moving from Sketch to Figma, you’re probably already aware of some of the differences between the two. Understanding these differences will help you determine whether a switch is right for you, and will prepare you and your team for the shift. Some of the reasons Formidables recommend Figma over Sketch include the robust communication tools, like live collaborative editing, audio calls within files, and built-in version control.
Understand the costs and benefits of switching
Moving from Sketch to Figma is not as simple as importing all your files directly into Figma. You will need to rebuild your style and component libraries from scratch, and this will be a heavy lift. Luckily, this process of rebuilding will reacquaint your team with your design system more intimately and will serve as a great way for them to get their feet wet with Figma. It also serves as an opportunity to evaluate existing designs and cut out inconsistencies or legacy work.
You may also find that the switch streamlines your entire design process from brainstorms to handoff — Figma is packed with features that can easily replace tools like Miro, Abstract, and Zeplin. Thanks to these features, adopting Figma can be a mindset shift from a linear design process of working on and publishing out versions of files to a perpetually evolving practice of collaboration and sharing. Keeping your files organized and well-labeled will help your team reap the benefits of Figma’s collaborative potential.
Here at Formidable, we also recognize that a live shared workspace can be a double-edged sword, potentially leading to a feeling of surveillance, and, in the wrong hands, micromanagement. For this reason we strongly recommend that the mindset shift mentioned above includes a deliberate consideration of how Figma’s features can be leveraged while preserving a sense of autonomy and trust among team members.

Preparing for the move
Get team buy-in
First things first: get the rest of the team on board. If you’re the one spearheading this change, whether you’re the design director, a team manager, or an individual contributor who’s just really excited about Figma, you will need to garner support for this from the rest of your team to ensure a smooth transition.
One way to do this is to allow members of the team to play with Figma before the move — if it’s possible for them to do certain tasks in Figma rather than Sketch, that can be a chance for them to become acquainted with designing in Figma.
Don’t forget the engineers and content producers at this stage as well — they are crucial partners and should also be informed about the change. Figma’s in-browser access means that more members of your organization can be involved in contributing across design projects without needing software licenses. This could be an exciting way to foster closer collaboration and communication between disciplines, which is always a plus!
Audit your existing designs
As mentioned earlier, transitioning from Sketch to Figma is a fantastic opportunity to take a step back and look at the bigger picture. A comprehensive audit of your current design systems, style guides, and actual live designs will help you figure out what needs to be rebuilt, rethought, or removed. We recommend including live designs across your site or product as well as your Sketch files in this audit to further identify any inconsistencies or communication issues between design and development.

Diving in
Tips for moving your existing work to Figma
- As you begin migrating your existing design systems and product designs to Figma, take the time to get acquainted with Figma-specific features and terminologies like components, variants, auto layout, and team libraries.
- Make Figma into the best tool for your team: find the plugins, template files, and methodologies that work best for your unique needs.
- Over-communicate decisions: Deciding collaboratively on the best way to set up your new libraries is a good way to ensure that your new processes will work specifically for your organization’s needs.
- Organize, organize, organize: Don’t be afraid to split up your libraries and make as many Figma projects as you need to keep things organized for you and your team.
Helpful resources
List of Figma plugins we recommend:
- Style Organizer
- Content Reel
- Iconify
- Redlines
- Contrast
- Find and Replace
- Component Replacer
- Select Layers
Further reading:
- What to expect when moving from Sketch to Figma
- Moving from Sketch to Figma: A Case Study of Migrating Design Systems
- A Sketch user’s perspective on switching to Figma
A final helpful resource: us! (Shout out to my designer friends, who hopped into Figjam with me to brainstorm content for this very blog post!) If you and your team are looking to switch to Figma from Sketch and need a helping hand, our team of design consultants would love to be part of your process. We’re happy to walk you through a design system audit, best practices for building one from scratch, or even linking a system up to built components. Reach out to start a conversation!
All original illustrations by Sophie Calhoun.


